小程序实操总结
一、简单,简单,简单
小龙哥说:用完即走。这句话的效用在小程序里,尤其突出。
小程序所用的技术框架是JS,相比原生APP加载的体验不够友好,类比浏览器的体验。同时小程序的入口在微信内,(虽说可以添加到桌面,但目前用户的操作习惯基本很弱),用户的操作路径是“微信——小程序——微信”,入口深、易被打断。
所以小程序更多的像微信生态中的插件,适合碎片化的单一场景,需要定位精准,大场景切碎,多功能删除。《简约至上》的核心观点在说:产品设计的策略要删除、组织、隐藏、转移。从PC到APP,再到小程序,用户场景和时间在被不断切碎,产品功能也要不断简化,更专注。
由于小程序的这些性质,小程序应该追求的是占领用户在单一场景下的心智,让用户一有某种需求,就立刻想到你。多场景可以分割成小场景,建立小程序矩阵,小程序之间相互打通,场景之间相互连接成网。
具体分享一些设计中实用的点:
1.1页面设计有层次感
小程序所提供的核心价值,或者能够吸引用户兴趣的地方,需要第一眼就让用户看到,刻意重点突出。其他辅助价值闭环的功能,以最自然 的姿势辅助用户完成其余的操作。主次分明。

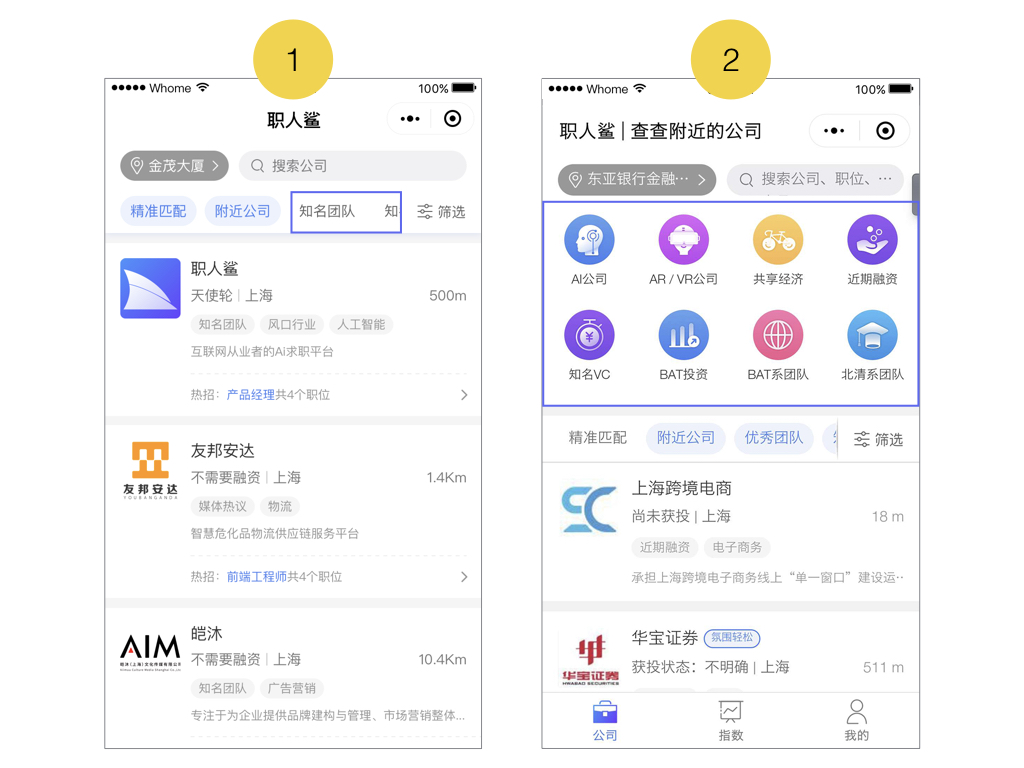
相比其他招聘类产品,职人鲨的产品特色在于将有潜力的中小企业挖掘出来,同时基于LBS定位推荐周边的企业。在1的设计中知名团队、知名风投、近期融资等标签有些隐蔽,用户需要摸索才能注意到。所以在改版后的2中,将用户感兴趣的标签做了一级入口,重点强调了。
工具=效率,将已有数据更加结构化地处理,提供建议,减少筛选,是职人鲨需要不断迭代的方向。
1.2页面层级扁平化
能不跳转就减少跳转,跳转新页面会增加用户适应新页面元素的成本,同时小程序的页面层级过多,会让用户感觉到繁琐焦虑。
1.3减少输入
能不输入就减少输入,以点选、拖动等手势操作代替文字输入。将热门的、常用的、历史信息前置,减少用户的重复劳动。
1.4长表单的处理
表单内容过多过长会让用户心理排斥,增加放弃几率。所以设计长表单时,为了减小厌倦,可以变化设计样式(也不可过多),区块分割清晰,减少跳转,以操作替代输入。
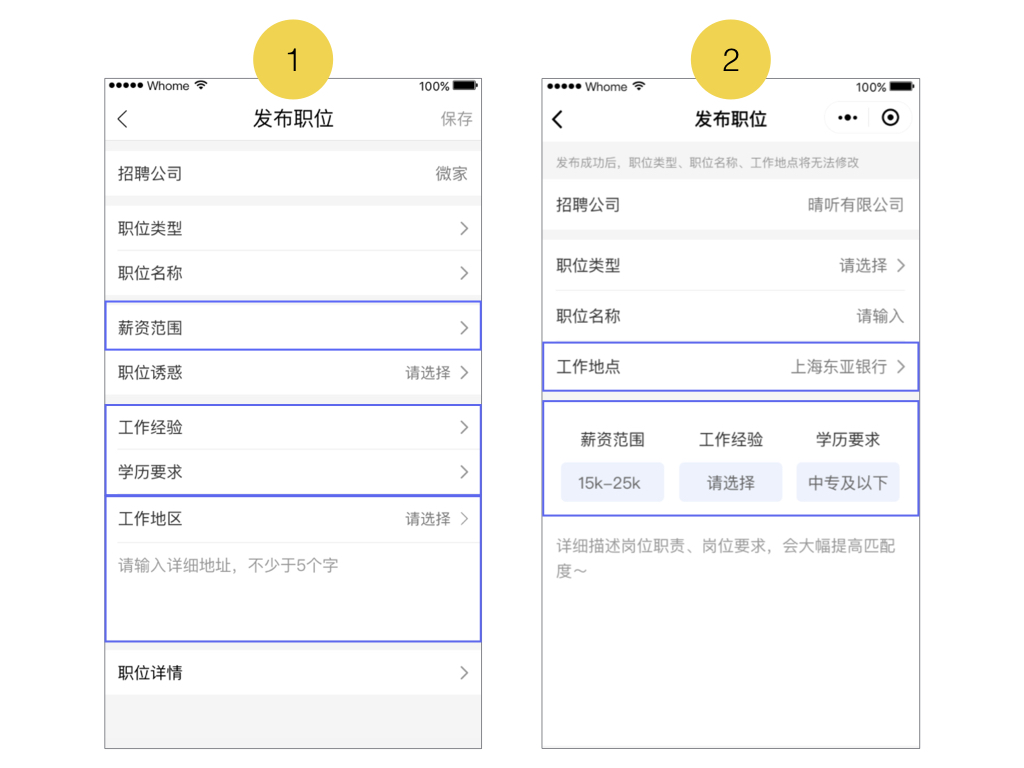
对比以下两个设计图:

1的表单全部以一种形式平铺,在手机端操作,用户的行为惰性更大,容易造成心里压力。改版后的2,将工作地点中地区+详细地址合并成一个,同时自动获取当前定位,减少用户重复输入。薪资范围、工作经验、学历要求三个滚轮选项做了简洁并排的设计,打破整体表单的统一形式,也让需要填写的内容看着更少了。
二、连接用户
微信小程序是个封闭生态下的产品,多体验其它小程序,阅读小程序开发文档,会了解到一些可连接用户的点,比较实用的有三个:
2.1小程序的分享
在小程序的设计中尽量挖掘需要其他人参与、引发其他人参与的功能,如发布投票、参与投票,递名片、回名片。小程序的最佳推广方式是利用微信关系链,基于聊天的自传播,所以去关注人性,体会群体效应的力量,理解竞争、互惠、好奇。

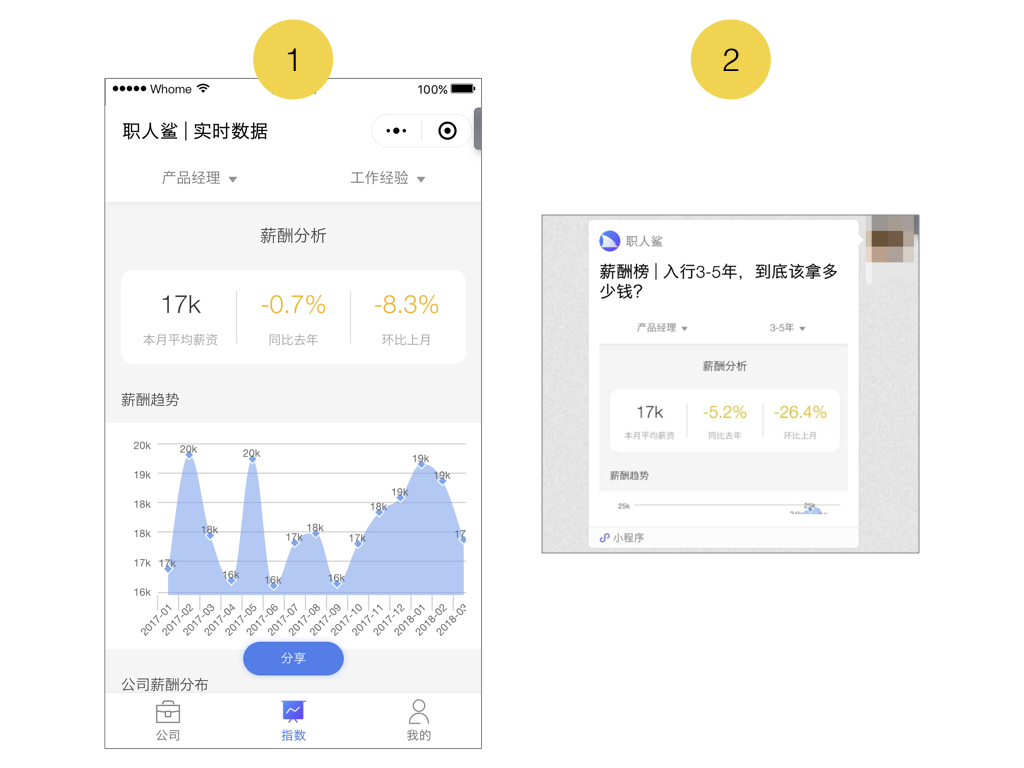
职人鲨小程序中有一个岗位指数的功能,分析各个岗位的薪资趋势、供需趋势,在什么类型的公司薪资高、哪个城市薪资高、哪个行业薪资高等等。用户会好奇、八卦同行的薪资,自己目前的薪资处于怎么样的水平,之后的吐槽、“哇塞”情绪是一个话题点,会引起讨论和传播。面试时该提多少期望薪资,选择哪个行业、哪种公司更好,又可以提供求职参考。
小程序分享有一些需要注意的点:
小程序内的分享入口过深,需要在产品内前置分享入口,刻意引导;
分享在聊天窗口内的小程序,标题名称可以自定义22个字,起一个有吸引力的文案可以有效增加新用户数;
打开被分享的页面,往往只有单个页面可浏览(没有返回操作)。在产品设计中需要引导用户回到主页面,或者留下更多可操作的入口;
不支持分享至朋友圈,可以生成图片引导分享。(只是会增加开发量)
另外,小程序提供了一套很简洁高效的登录注册机制,在获取用户方面有很大的优势:
微信基础授权,获取用户UnionID;
微信手机号码授权,获取绑定微信的手机号码,即一个注册用户。
实测数据:用户进入小程序时,同意微信手机号码授权的转化率大致在35%,相对来说已算不错。
2.2善用模板消息
小程序后台提供了一些标准化模版,在不同场景下设置相应的触发事件后,会在微信上主动推送服务消息给用户,从而有效召回。
2.3客服消息
比较适用的场景在信息纠错、答疑咨询,获取用户转化方面效用不大。
三、让用户记住小程序
用文案一句话说出小程序的价值,用品牌色定制标题栏。让用户自己去体会产品价值,不如总结一句话告诉用户产品的价值,广告语也是这样的目的。
围绕小程序的本身特性做设计,产品价值专一,轻设计轻交互,向外连接获取用户,让用户第一时间想到你。
